Add Gravity Form To Divi Page
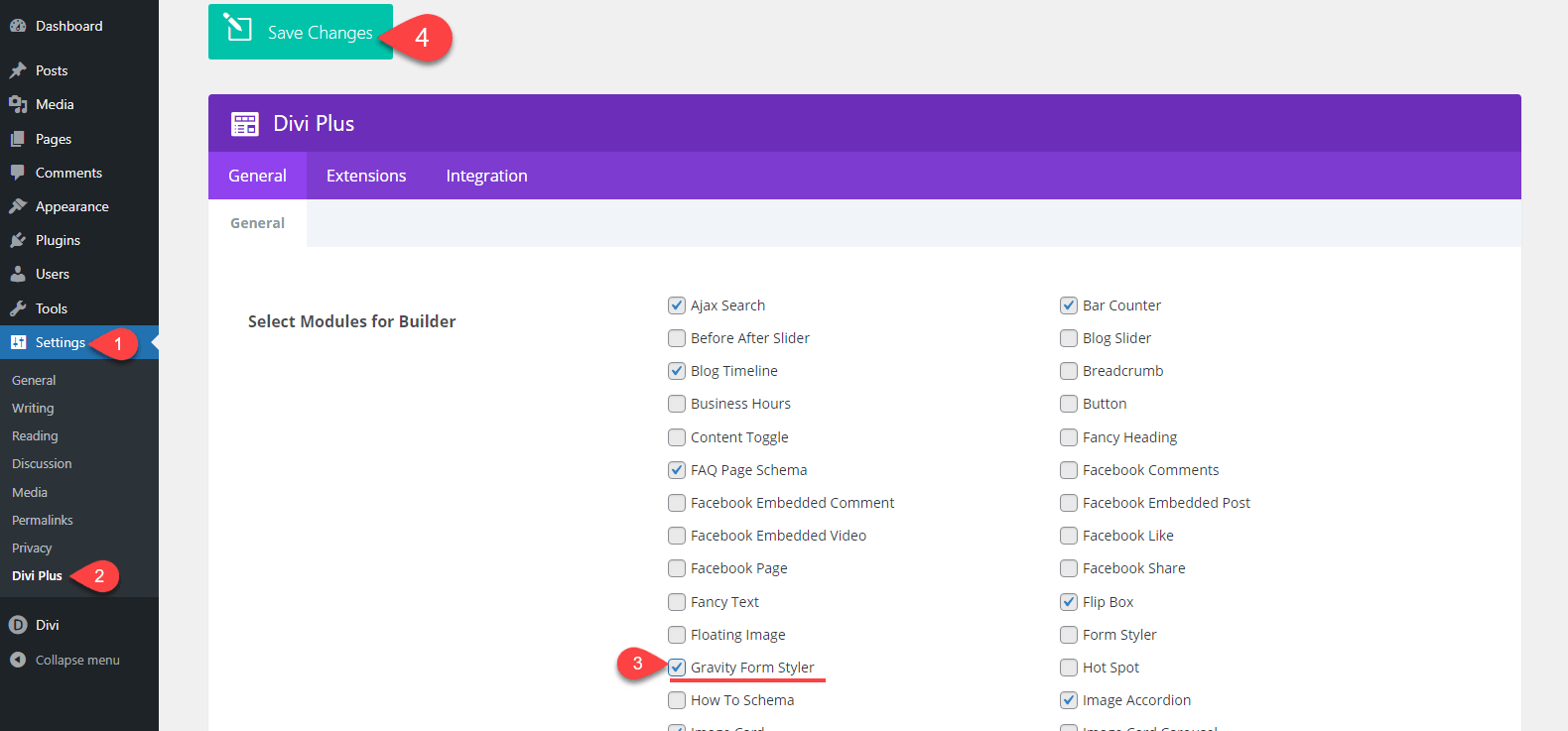
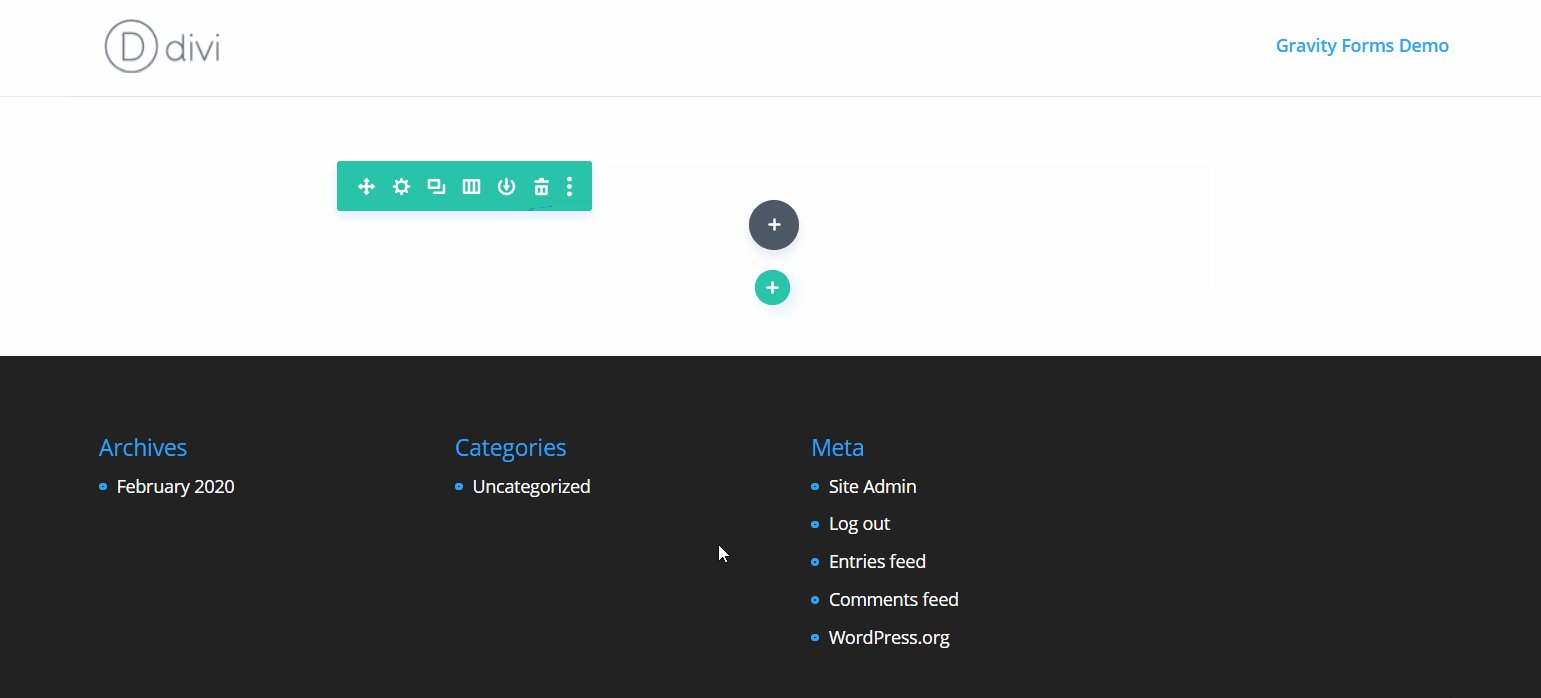
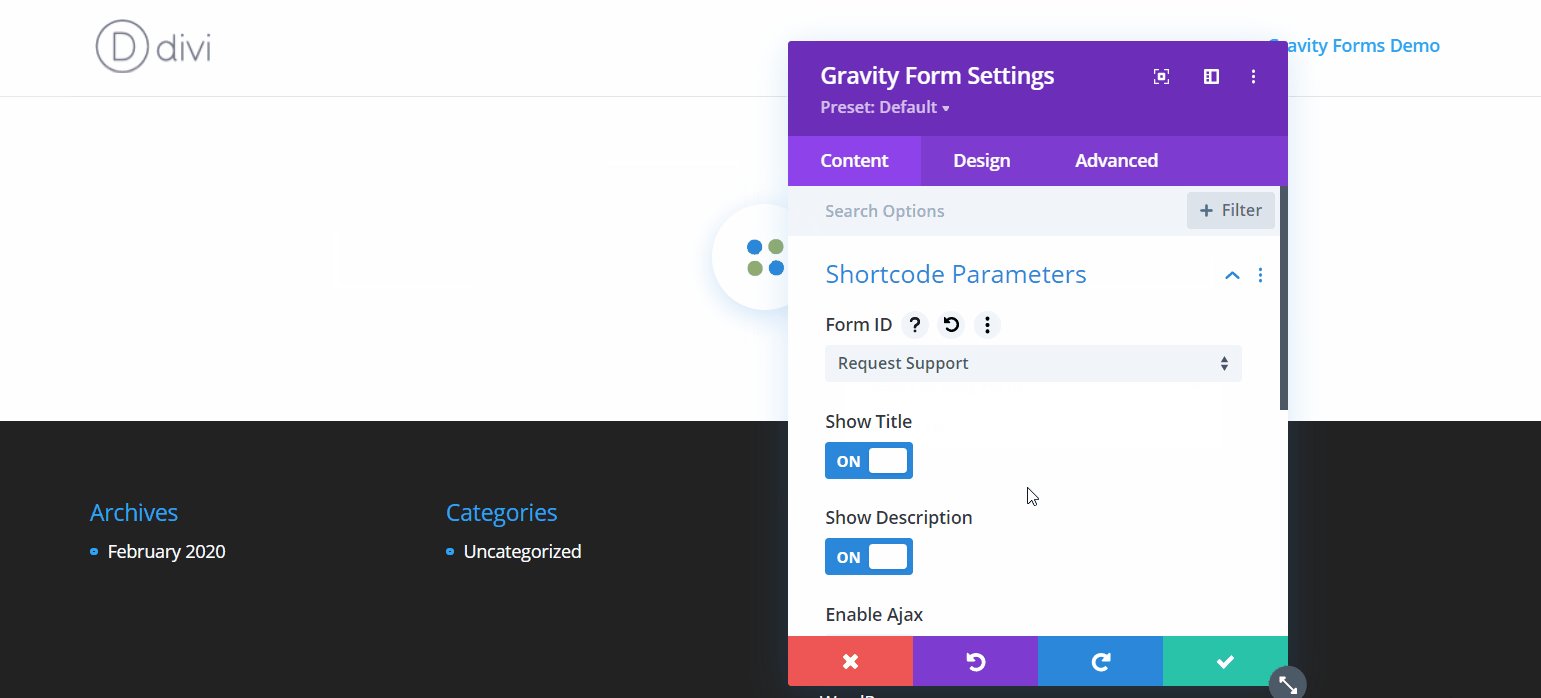
Add Gravity Form To Divi Page - Add a new row and set your columns. Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder. Paste the code to the right into the code module. Wpsconatct iii) style the gravity form divi gravity forms. The module is loaded with powerful features that allow you to target and style each element of a. Web go to your divi page enable divi builder add a new module and search “gravity forms” add “gravity forms” content > content > select gravity forms, e.g. Using a plugin step 1: To find your shortcode, open the visual editor by clicking “edit” on your. We recommend no less than three column! Add the gravity forms module to your page or.
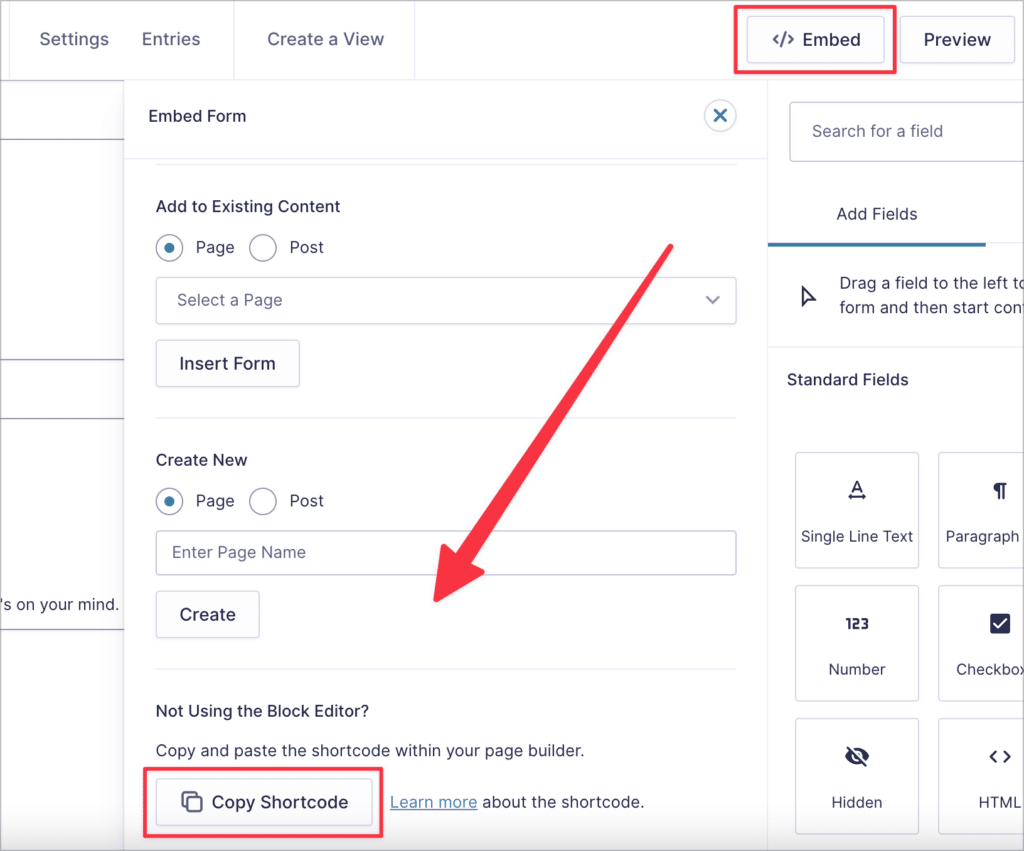
Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder. The module is loaded with powerful features that allow you to target and style each element of a. Web navigate to the page or post you wish to add your form. Paste the code to the right into the code module. Add a new row and set your columns. Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode. Download and install the wp tools gravity forms divi module plugin. Add the gravity forms module to your page or. Wpsconatct iii) style the gravity form divi gravity forms. Using a plugin step 1:
Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode. Download and install the wp tools gravity forms divi module plugin. Wpsconatct iii) style the gravity form divi gravity forms. The module is loaded with powerful features that allow you to target and style each element of a. Paste the code to the right into the code module. We recommend no less than three column! Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder. Add the gravity forms module to your page or. Add in a code module. Web go to your divi page enable divi builder add a new module and search “gravity forms” add “gravity forms” content > content > select gravity forms, e.g.
Gravity Forms Wordpress Plugin 2.4.18.3
Wpsconatct iii) style the gravity form divi gravity forms. Using a plugin step 1: Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode. Web navigate to the page or post you wish to add your form. To find your shortcode, open the visual editor by clicking “edit” on your.
How to Embed a Gravity Form in Divi The Ultimate Guide
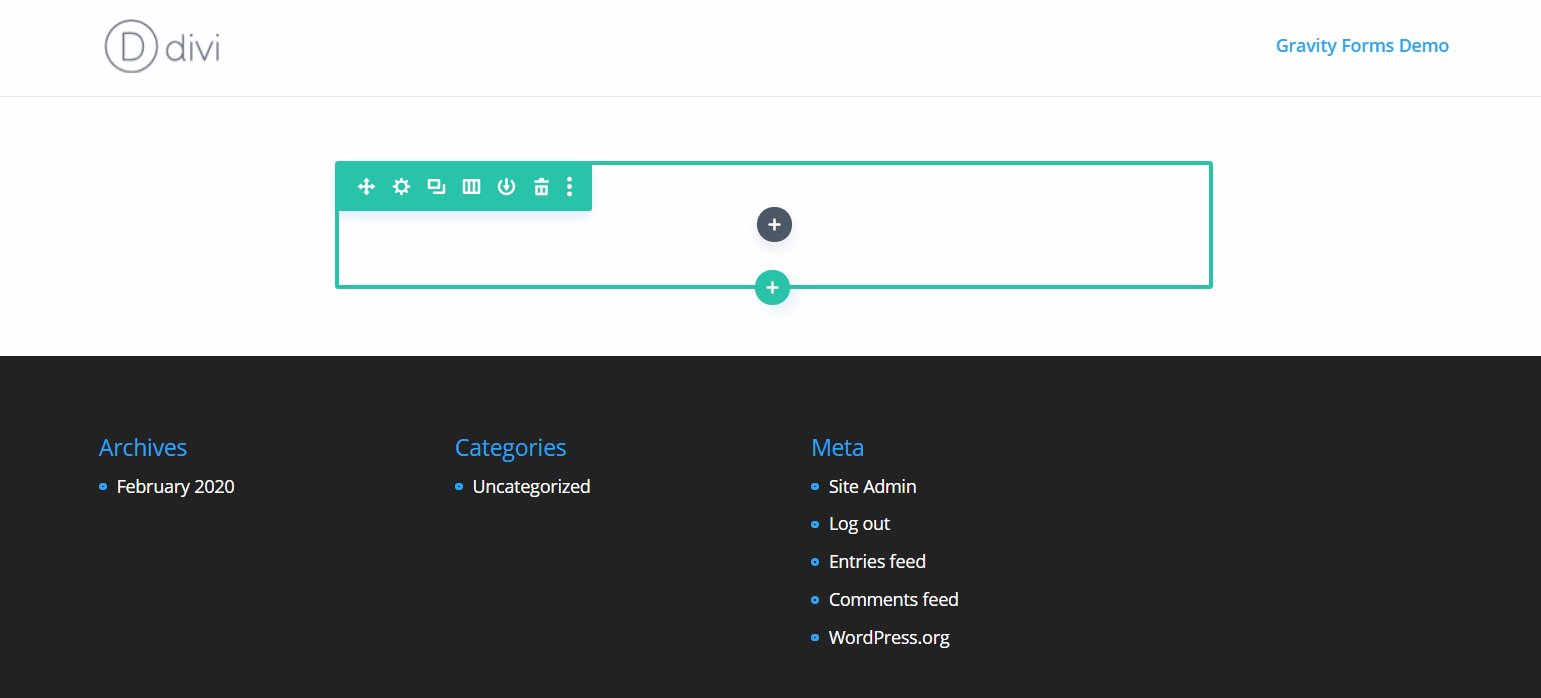
Add a new row and set your columns. Using a plugin step 1: To find your shortcode, open the visual editor by clicking “edit” on your. Web go to your divi page enable divi builder add a new module and search “gravity forms” add “gravity forms” content > content > select gravity forms, e.g. Paste the code to the right.
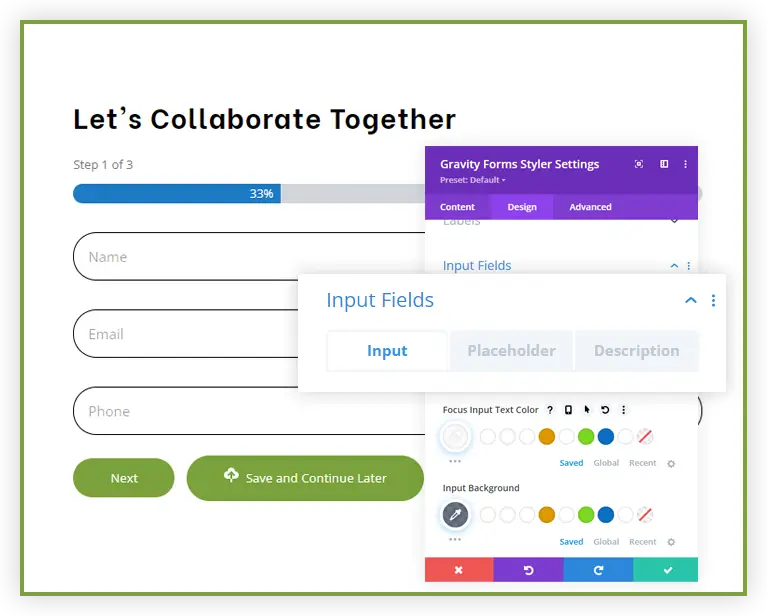
3 Steps to Style Your Divi Gravity Forms Easily (Live Example)
Add the gravity forms module to your page or. Add a new row and set your columns. Wpsconatct iii) style the gravity form divi gravity forms. Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode. Download and install the plugin.
How to add a Gravity Form to a page using Divi GravityKit
Add a new row and set your columns. We recommend no less than three column! Add the gravity forms module to your page or. Paste the code to the right into the code module. To find your shortcode, open the visual editor by clicking “edit” on your.
Everything you need to know to get started with Divi
Add in a code module. Download and install the wp tools gravity forms divi module plugin. Wpsconatct iii) style the gravity form divi gravity forms. To find your shortcode, open the visual editor by clicking “edit” on your. Add a new row and set your columns.
Embed Gravity Form In Divi Theme WP Tools
The module is loaded with powerful features that allow you to target and style each element of a. Wpsconatct iii) style the gravity form divi gravity forms. Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder. Download and install the plugin. Web navigate to the page.
How to add a Gravity Form to a page using Divi GravityKit
Download and install the wp tools gravity forms divi module plugin. Paste the code to the right into the code module. Add a new row and set your columns. Add in a code module. Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode.
Gravity Forms Styler for Divi Style Gravity Forms In Divi
Web navigate to the page or post you wish to add your form. Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder. Download and install the wp tools gravity forms divi module plugin. Add a new row and set your columns. Web adding a gravity form.
How to Add a Gravity Forms Form to Your Page in Divi GravityRanger
Add a new row and set your columns. Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode. The module is loaded with powerful features that allow you to target and style each element of a. Web go to your divi page enable divi builder add a new module and search.
How to Embed a Gravity Form in Divi The Ultimate Guide
We recommend no less than three column! Add in a code module. Web navigate to the page or post you wish to add your form. Wpsconatct iii) style the gravity form divi gravity forms. Download and install the wp tools gravity forms divi module plugin.
Web Navigate To The Page Or Post You Wish To Add Your Form.
Download and install the plugin. Web go to your divi page enable divi builder add a new module and search “gravity forms” add “gravity forms” content > content > select gravity forms, e.g. Using a plugin step 1: Add the gravity forms module to your page or.
To Find Your Shortcode, Open The Visual Editor By Clicking “Edit” On Your.
We recommend no less than three column! Wpsconatct iii) style the gravity form divi gravity forms. Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode. Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder.
Download And Install The Wp Tools Gravity Forms Divi Module Plugin.
The module is loaded with powerful features that allow you to target and style each element of a. Paste the code to the right into the code module. Add in a code module. Add a new row and set your columns.