Css Font Shadow Generator
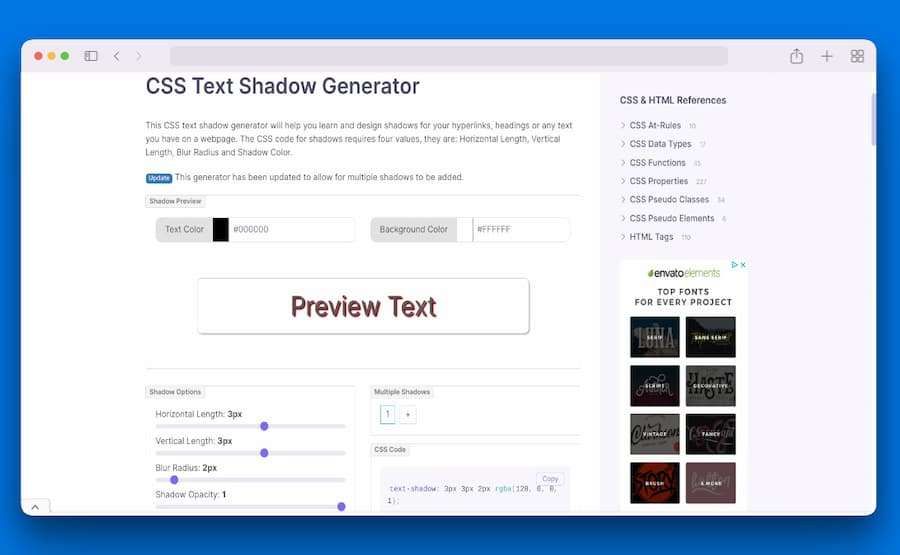
Css Font Shadow Generator - Set up the desired attributes. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have. Web pick a predefined style from the gallery or generate a text shadow with your preferences.
Set up the desired attributes. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have. Web pick a predefined style from the gallery or generate a text shadow with your preferences.
Web pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have.
CSS textshadow online generator for free
Set up the desired attributes. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have. Web pick a predefined style from the gallery or generate a text shadow with your preferences.
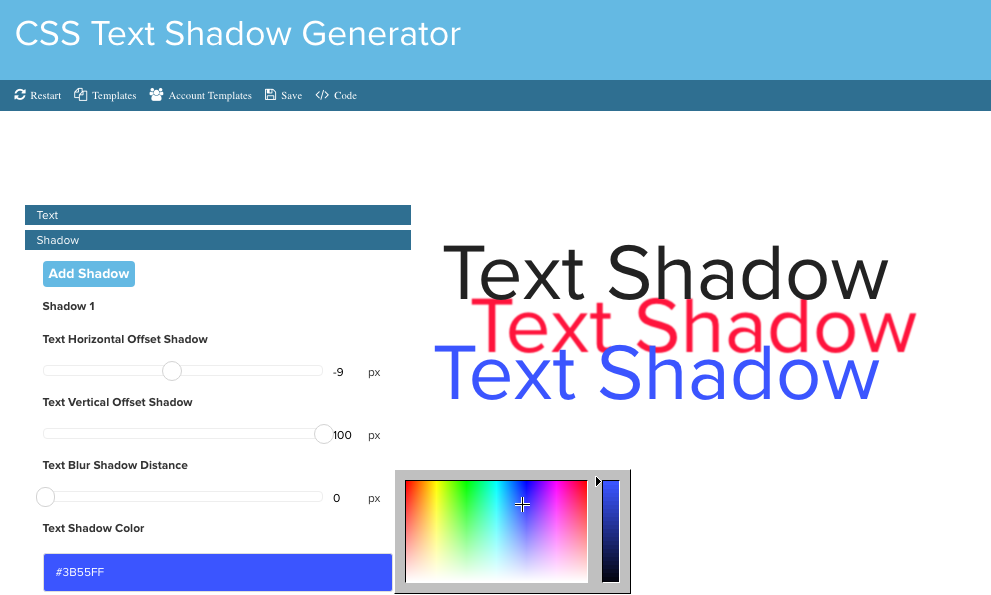
CSS Text Shadow Generator generar sombras de texto en CSS
Web pick a predefined style from the gallery or generate a text shadow with your preferences. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have. Set up the desired attributes.
Trendy CSS Text Shadows Curated collection of 42 text shadow and font combinations Product Hunt
Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have. Web pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes.
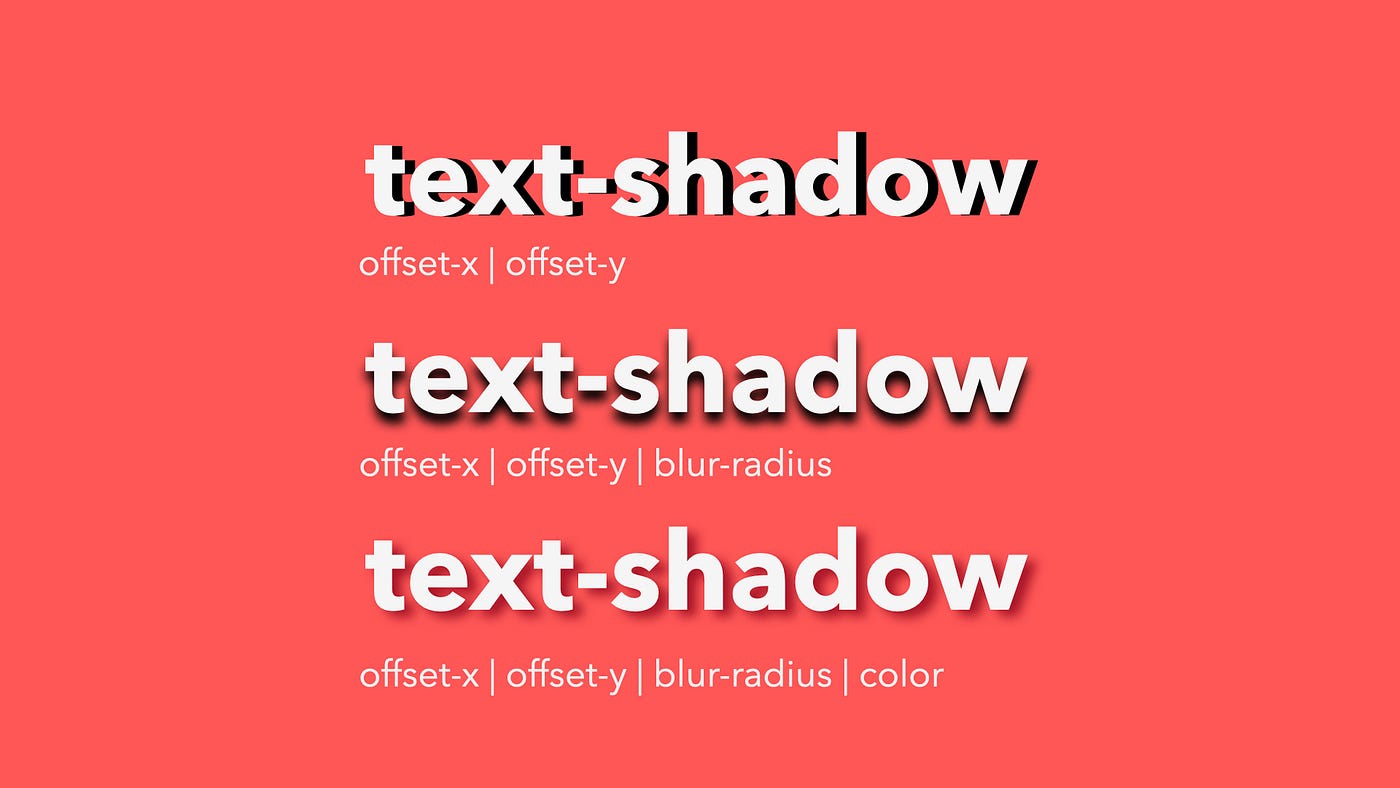
textshadow in CSS Michael Gearon
Web pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have.
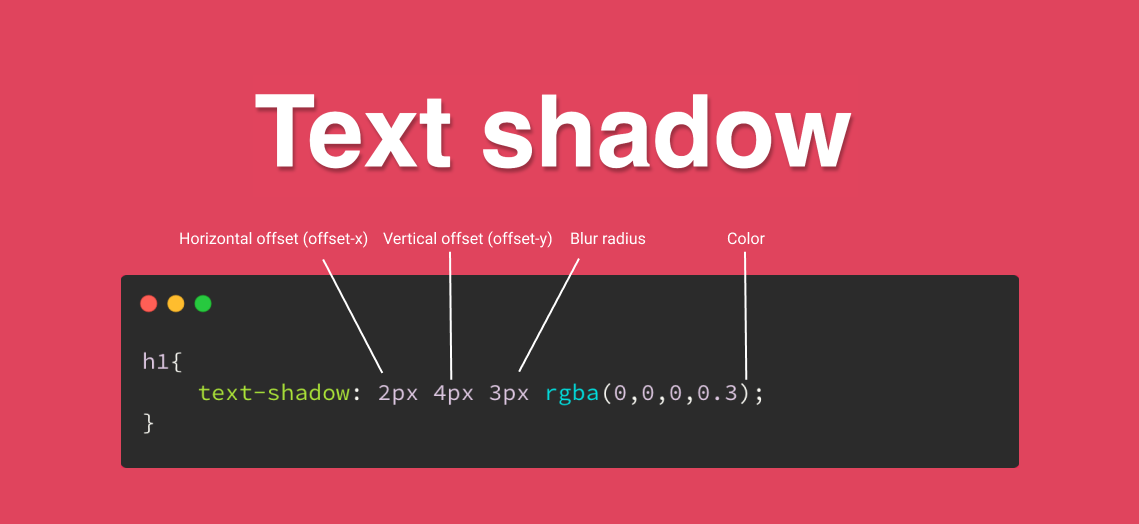
The textshadow CSS Property. Adding Drop Shadows to Text with CSS by Christina Truong Aug
Web pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have.
CSS Text Shadow Generator GigaBook
Set up the desired attributes. Web pick a predefined style from the gallery or generate a text shadow with your preferences. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have.
25+ Creating Stunning CSS Text Shadows for Your Website
Set up the desired attributes. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have. Web pick a predefined style from the gallery or generate a text shadow with your preferences.
How TO Make Text Shadow Using HTML&CSS 2018 YouTube
Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have. Web pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes.
CSS Text Shadow Effects [ Top 20 Text Shadow Example]
Web pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have.
18 Creative and Interesting Text Generators Hative
Web pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have.
Set Up The Desired Attributes.
Web pick a predefined style from the gallery or generate a text shadow with your preferences. Web this css text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have.








![CSS Text Shadow Effects [ Top 20 Text Shadow Example]](https://blog.stackfindover.com/wp-content/uploads/2022/01/CSS-Text-Shadow-Effects.jpg)
