How To Add Fonts In React Native
How To Add Fonts In React Native - Web the recommended way to use consistent fonts and sizes across your application is to create a component.
Web the recommended way to use consistent fonts and sizes across your application is to create a component.
Web the recommended way to use consistent fonts and sizes across your application is to create a component.
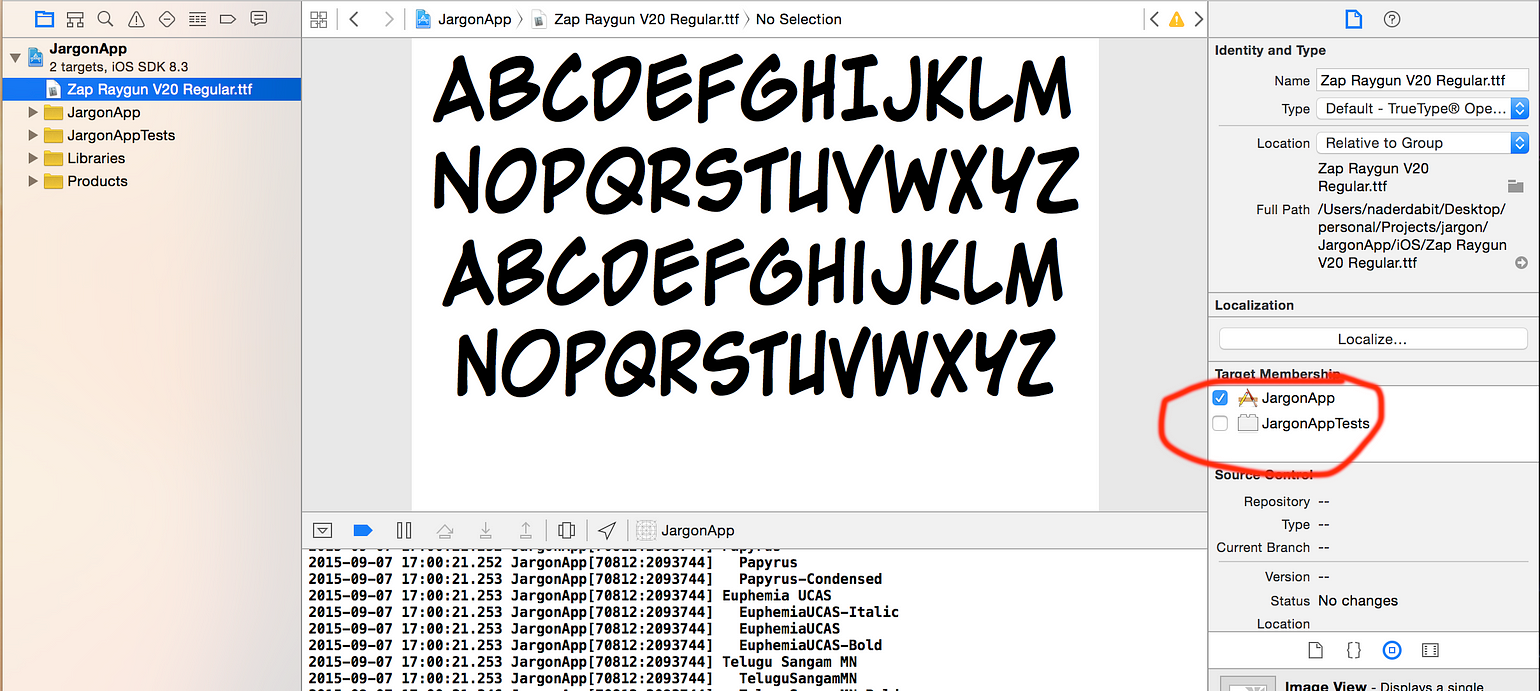
Complete tutorial to add custom fonts in your reactnative project iOS
Web the recommended way to use consistent fonts and sizes across your application is to create a component.
What Steps Are Used To Add Custom Fonts In React Native App?
Web the recommended way to use consistent fonts and sizes across your application is to create a component.
How to Use Custom Fonts in React Native YouTube
Web the recommended way to use consistent fonts and sizes across your application is to create a component.
How to add custom fonts in ReactNative Project Really Easy ) YouTube
Web the recommended way to use consistent fonts and sizes across your application is to create a component.
Adding Custom Fonts to A React Native Application
Web the recommended way to use consistent fonts and sizes across your application is to create a component.
Add Custom Font to React Native using Expo WebOmnizz
Web the recommended way to use consistent fonts and sizes across your application is to create a component.
How to add custom fonts in React Native YouTube
Web the recommended way to use consistent fonts and sizes across your application is to create a component.
How to use custom fonts in React Native YouTube
Web the recommended way to use consistent fonts and sizes across your application is to create a component.
How to Add Custom Google Fonts to React Native App on Android and iOS
Web the recommended way to use consistent fonts and sizes across your application is to create a component.