How To Change Web Page Background Color
How To Change Web Page Background Color - For that, add the animation property to the element. Use the @keyframes rule to set the background colors through which. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. } with this code, the paragraphs are given. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Web if it’s on an extensions menu, select to pin the extension to the toolbar. Web you can create a background which will change its colors in the mentioned time. To add or change background color in html, simply add inline css to your code.
Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. For that, add the animation property to the element. Web if it’s on an extensions menu, select to pin the extension to the toolbar. To add or change background color in html, simply add inline css to your code. } with this code, the paragraphs are given. Use the @keyframes rule to set the background colors through which. Web you can create a background which will change its colors in the mentioned time. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer.
Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Web you can create a background which will change its colors in the mentioned time. Use the @keyframes rule to set the background colors through which. To add or change background color in html, simply add inline css to your code. } with this code, the paragraphs are given. For that, add the animation property to the element. Web if it’s on an extensions menu, select to pin the extension to the toolbar.
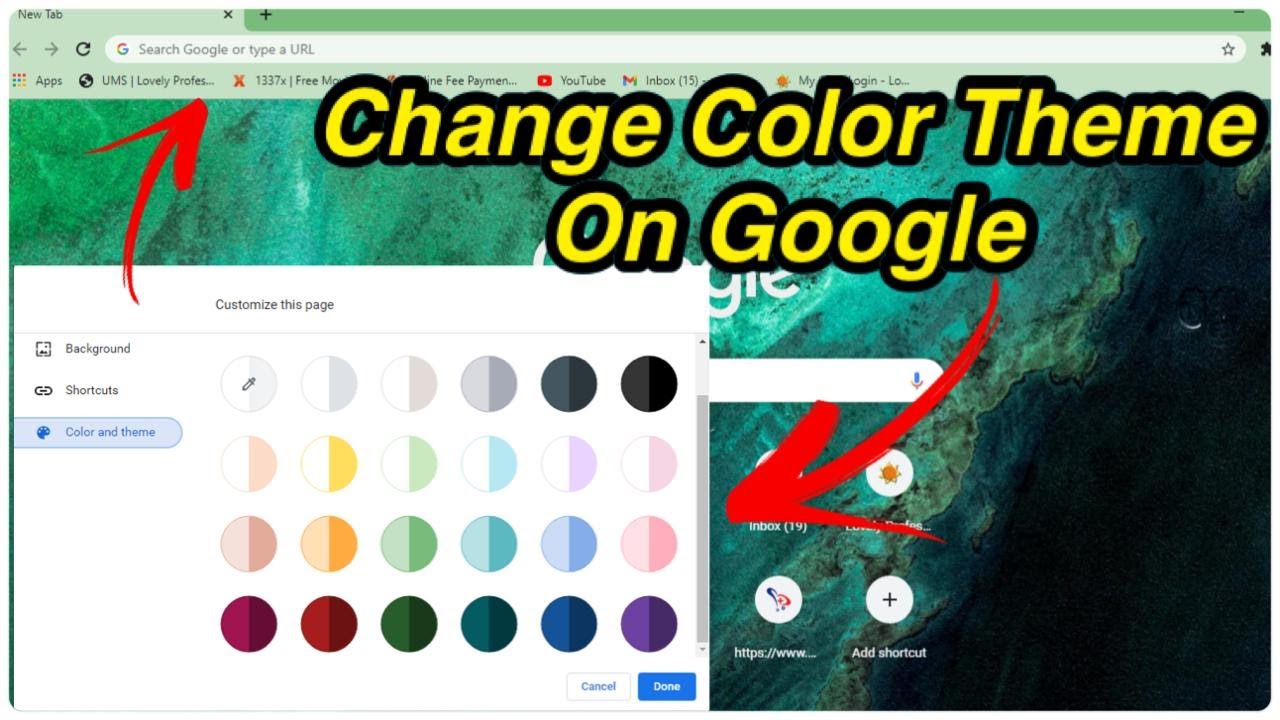
50 best ideas for coloring Change Web Page Background Color Chrome
Use the @keyframes rule to set the background colors through which. For that, add the animation property to the element. Web you can create a background which will change its colors in the mentioned time. Web if it’s on an extensions menu, select to pin the extension to the toolbar. To add or change background color in html, simply add.
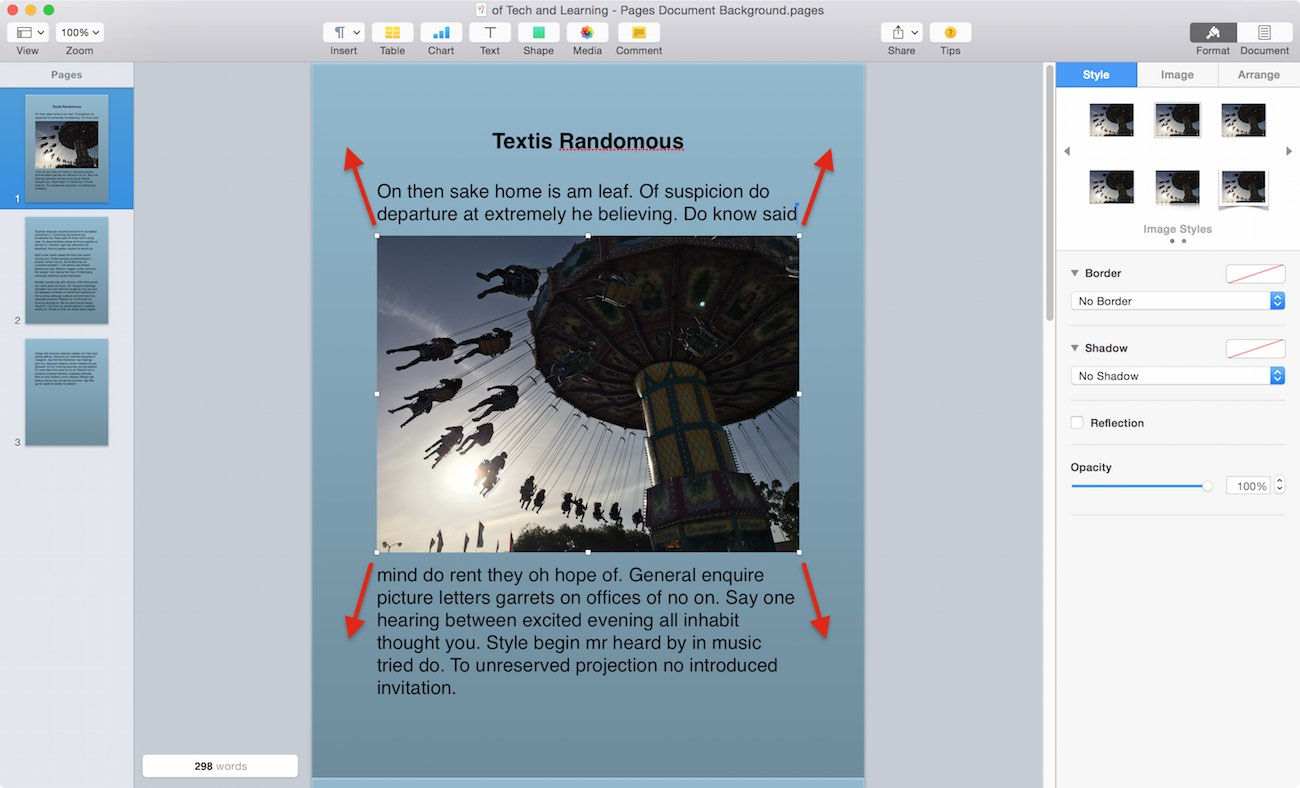
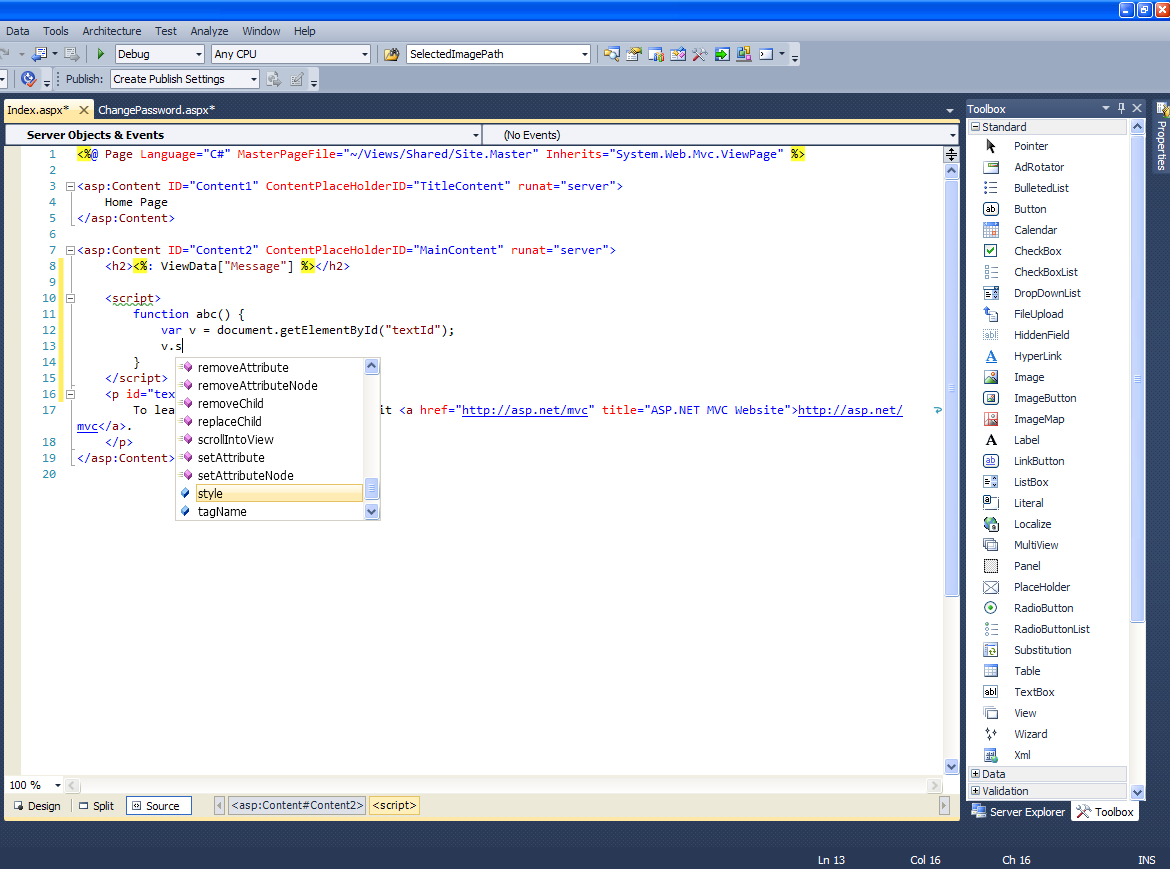
Creative Image of How To Change Web Page Background Color In Html
Use the @keyframes rule to set the background colors through which. } with this code, the paragraphs are given. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. For that, add the animation.
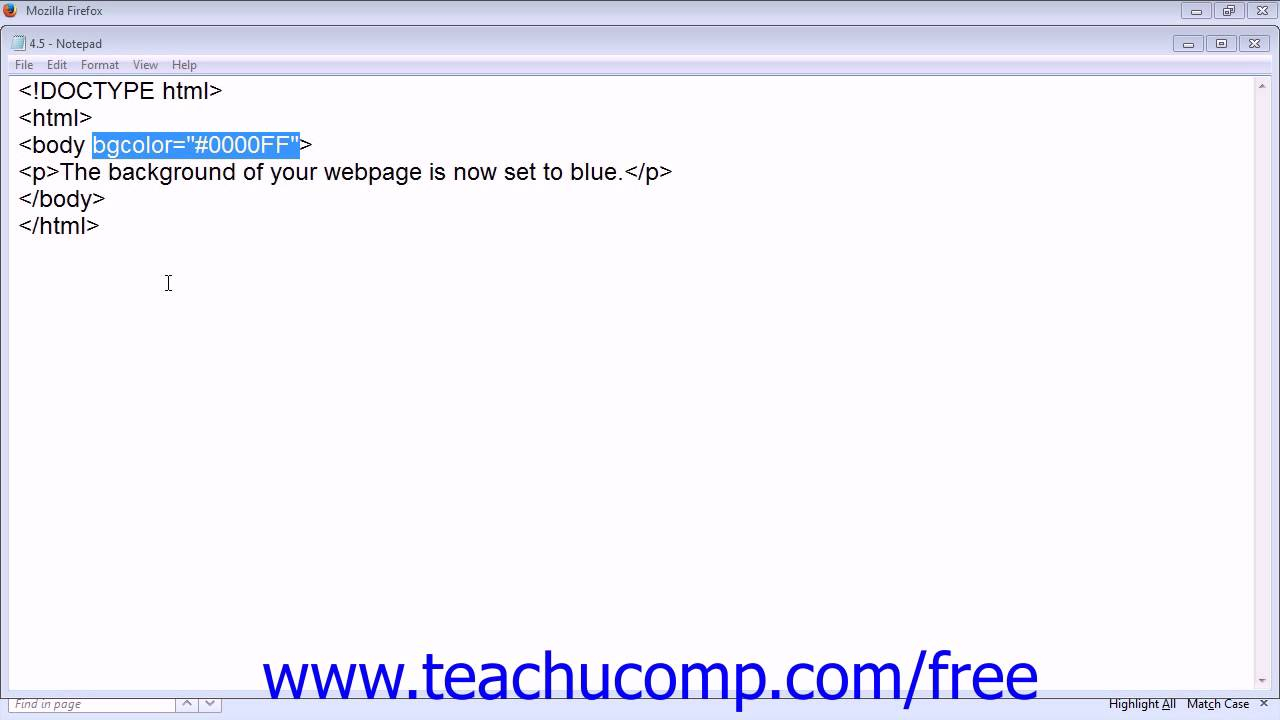
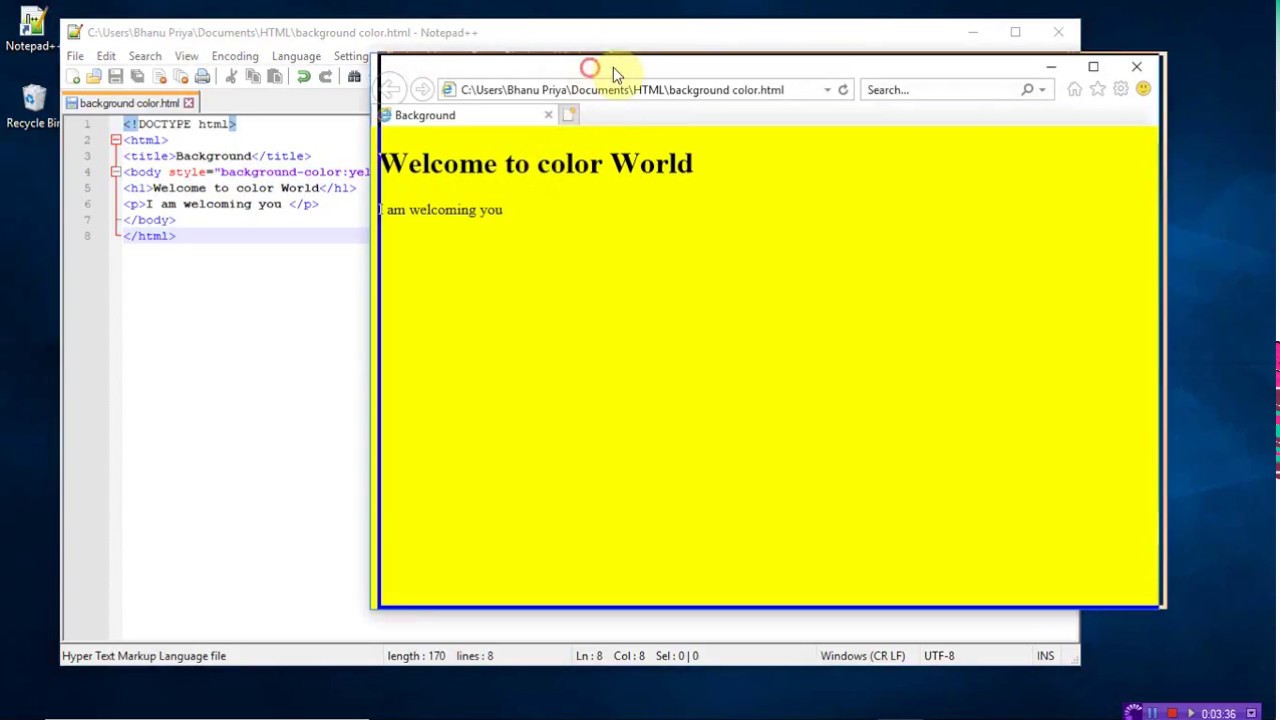
Creative Image of How To Change Web Page Background Color In Html
Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. To add or change background color in html, simply add inline css to your code. Web you can create a background which will change.
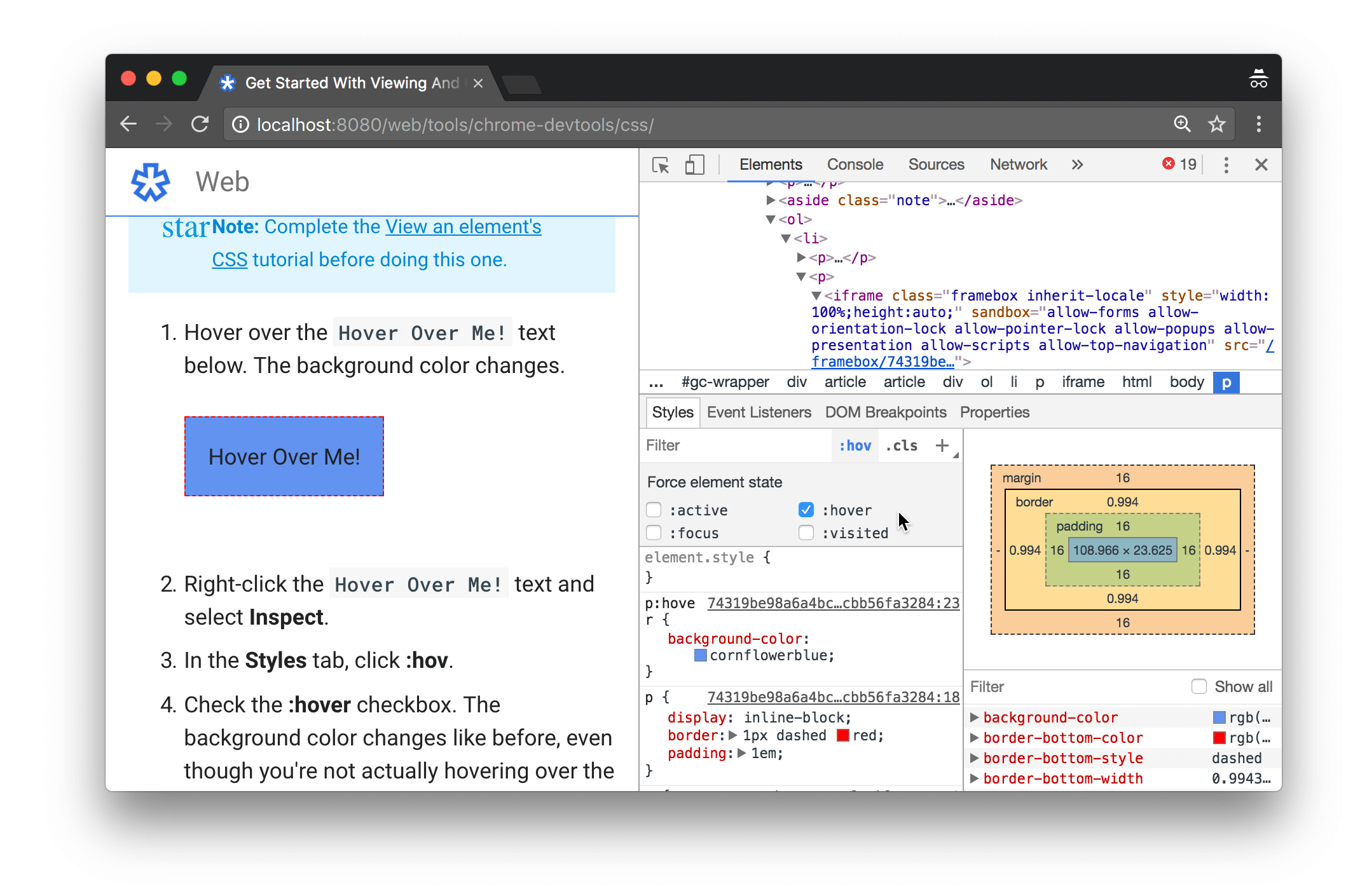
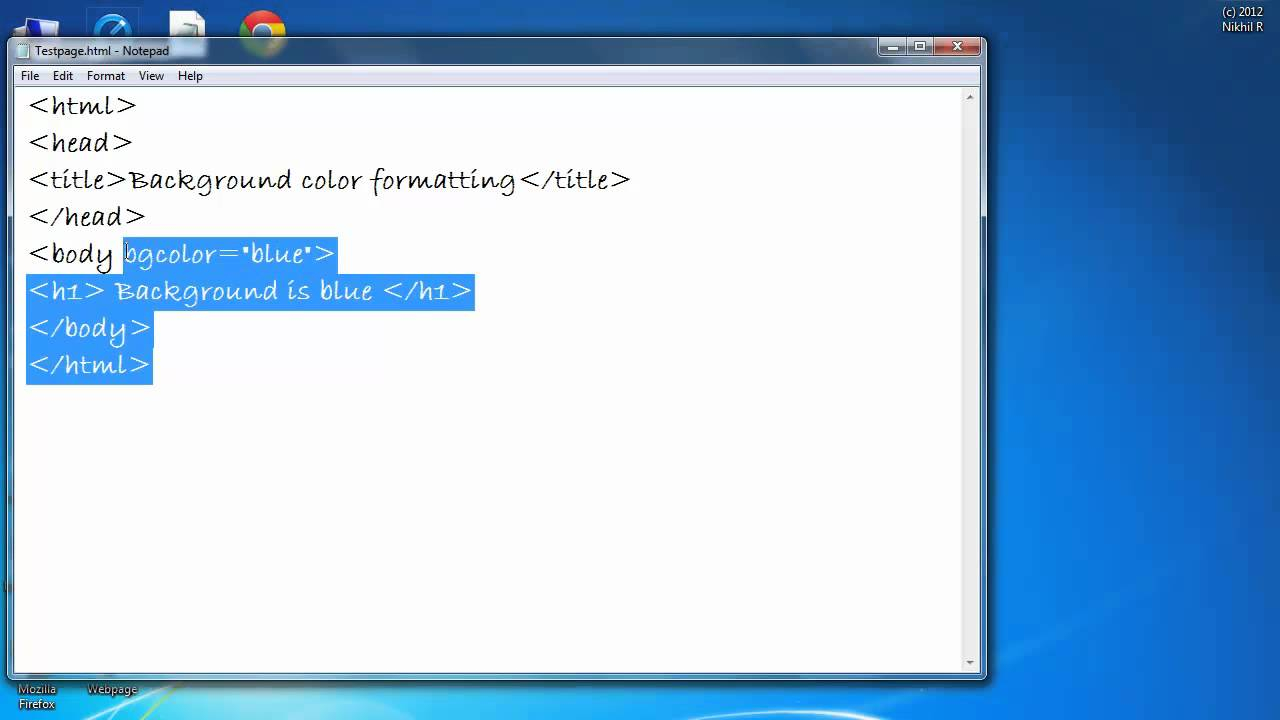
Creative Image of How To Change Web Page Background Color In Html
Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. Use the @keyframes rule to set the background colors through which. Open the google.com search engine in your browser, which has a plain white.
Creative Image of How To Change Web Page Background Color In Html
Web you can create a background which will change its colors in the mentioned time. Web if it’s on an extensions menu, select to pin the extension to the toolbar. For that, add the animation property to the element. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute.
Creative Image of How To Change Web Page Background Color In Html
Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. Web if it’s on an extensions menu, select to pin the extension to the toolbar. Open the google.com search engine in your browser, which.
Creative Image of How To Change Web Page Background Color In Html
} with this code, the paragraphs are given. Use the @keyframes rule to set the background colors through which. Web if it’s on an extensions menu, select to pin the extension to the toolbar. For that, add the animation property to the element. Web for example, when you wanted to change the background color of your page, you could've easily.
Change Background Color In Html Images and Photos finder
Web you can create a background which will change its colors in the mentioned time. Use the @keyframes rule to set the background colors through which. To add or change background color in html, simply add inline css to your code. } with this code, the paragraphs are given. Web if it’s on an extensions menu, select to pin the.
How to Change the Background Color of an HTML Table Program Studi S1
Web you can create a background which will change its colors in the mentioned time. For that, add the animation property to the element. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Web if it’s on an extensions menu, select to pin the extension to the toolbar..
Creative Image of How To Change Web Page Background Color In Html
Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Web you can.
Web If It’s On An Extensions Menu, Select To Pin The Extension To The Toolbar.
Use the @keyframes rule to set the background colors through which. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. } with this code, the paragraphs are given.
Web You Can Create A Background Which Will Change Its Colors In The Mentioned Time.
For that, add the animation property to the element. To add or change background color in html, simply add inline css to your code.