This Page Could Not Be Found. Next.js
This Page Could Not Be Found. Next.js - Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory. This file will be used as. Web when importing modules into your next.js application, you might run into the module not found error:
Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory. Web when importing modules into your next.js application, you might run into the module not found error: This file will be used as.
Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory. This file will be used as. Web when importing modules into your next.js application, you might run into the module not found error:
This page could not be found
Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory. This file will be used as. Web when importing modules into your next.js application, you might run into the module not found error:
WordPress Troubleshooting Common Errors and How to Fix Them
Web when importing modules into your next.js application, you might run into the module not found error: Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory. This file will be used as.
semrush404pagenotfound.png
Web when importing modules into your next.js application, you might run into the module not found error: Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory. This file will be used as.
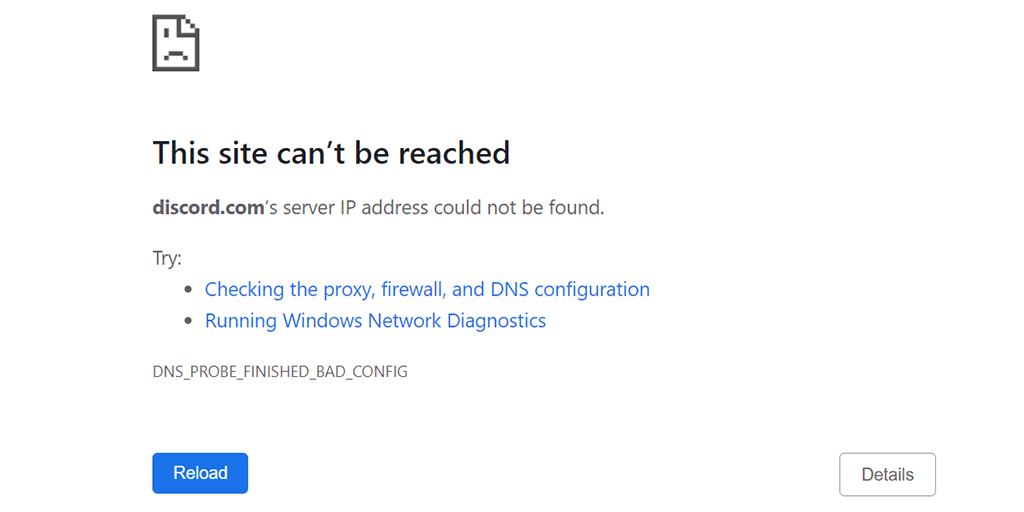
Fix Server DNS Address Could Not Be Found WordPress Ultimate Guide 2024
Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory. This file will be used as. Web when importing modules into your next.js application, you might run into the module not found error:
404 Page Not Found Html Template Free Printable Templates
This file will be used as. Web when importing modules into your next.js application, you might run into the module not found error: Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory.
[新しいコレクション] code error 404 124580Error code 404 roblox Bestpixtajptxtn
Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory. This file will be used as. Web when importing modules into your next.js application, you might run into the module not found error:
Error 404 not found What does it mean & how to fix it! IONOS
This file will be used as. Web when importing modules into your next.js application, you might run into the module not found error: Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory.
How to Create a Custom 404 (Not Found) Page in Next.js Sling Academy
This file will be used as. Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory. Web when importing modules into your next.js application, you might run into the module not found error:
How To Create a Custom 404 Page With Your Own Design?
Web when importing modules into your next.js application, you might run into the module not found error: This file will be used as. Web to set up a custom 404 page in next.js, you must create a 404.js file in the pages directory.
Web To Set Up A Custom 404 Page In Next.js, You Must Create A 404.Js File In The Pages Directory.
Web when importing modules into your next.js application, you might run into the module not found error: This file will be used as.





![[新しいコレクション] code error 404 124580Error code 404 roblox Bestpixtajptxtn](https://kinsta.com/wp-content/uploads/2018/08/funny-404-page.jpg)