Upload Font To Squarespace
Upload Font To Squarespace - Then, select the font file. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Upload your font in squarespace. Web how to add and apply custom fonts in squarespace step 1: Web adding and using custom fonts on squarespace. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Place the name of your new font formatting option into your code block. Simply scroll down to just below the css window and click 'manage custom files'. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Preparing your font files make sure the font files you intend to utilize are formatted correctly before we.
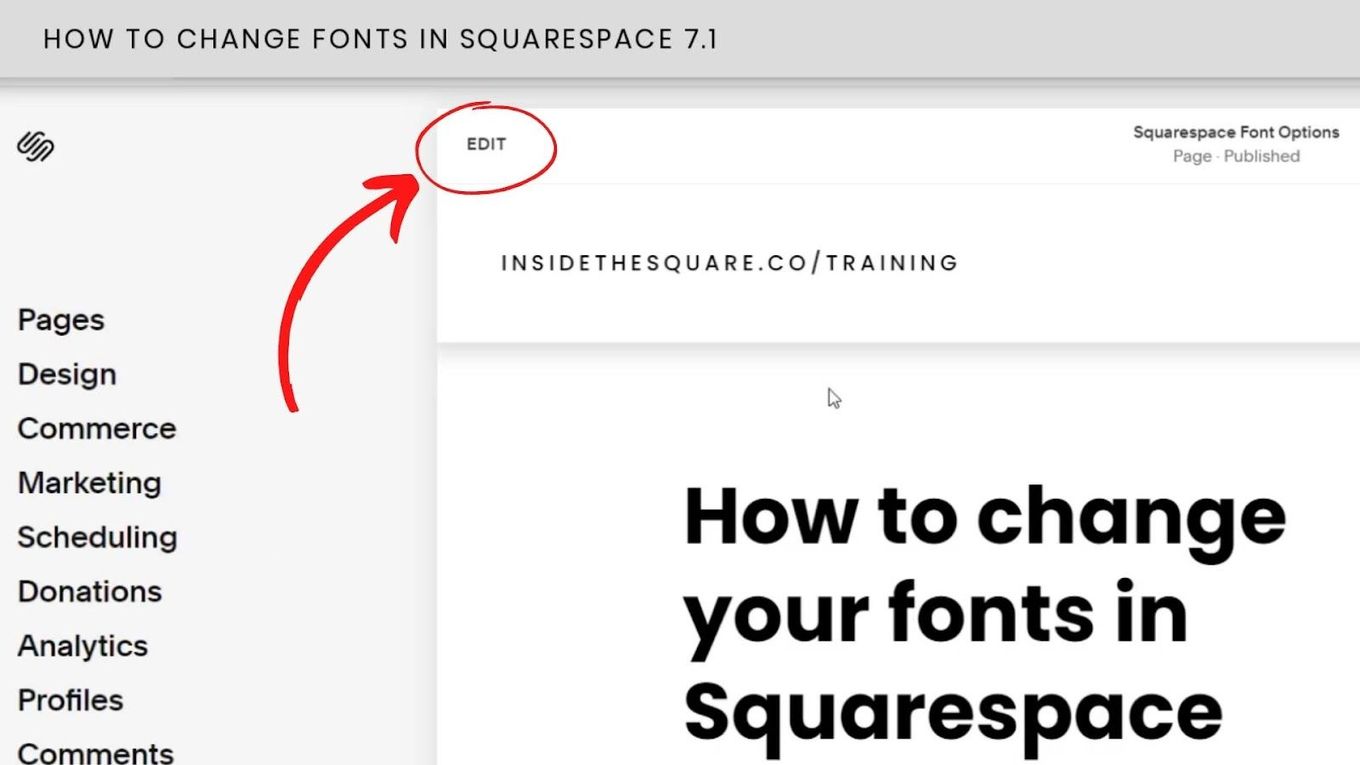
Web adding and using custom fonts on squarespace. Place the name of your new font formatting option into your code block. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Web so here’s how that’s done. Web how to add and apply custom fonts in squarespace step 1: Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well. Upload your font in squarespace. Simply scroll down to just below the css window and click 'manage custom files'.
Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Then, select the font file. Place the name of your new font formatting option into your code block. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Web adding and using custom fonts on squarespace. Web so here’s how that’s done. Upload your font in squarespace. Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well. Simply scroll down to just below the css window and click 'manage custom files'.
Add Custom Font to your Squarespace Website Be Aligned Web Design
Then, select the font file. Web adding and using custom fonts on squarespace. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Place the name of your new font formatting option into your code.
the words how to upload custom font to squarespace on a black
Simply scroll down to just below the css window and click 'manage custom files'. Place the name of your new font formatting option into your code block. Web how to add and apply custom fonts in squarespace step 1: Web so here’s how that’s done. Preparing your font files make sure the font files you intend to utilize are formatted.
How to Upload a Custom Font to Squarespace Custom fonts, Wedding
Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web so here’s how that’s done. Upload your font.
How to Upload a Custom Font to Squarespace Blogging Guide
Web how to add and apply custom fonts in squarespace step 1: Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Web so here’s how that’s done. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Place the name of your new font formatting option.
How to add a custom font to Squarespace 7.1 and 7.0 in 2021
Upload your font in squarespace. Simply scroll down to just below the css window and click 'manage custom files'. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web how to add and apply custom fonts in squarespace step 1: Then, select the font file.
How To Upload And Use A Custom Font In Squarespace Squarespace
When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Web so here’s how that’s done. Simply scroll down to just below the css window and click 'manage custom files'. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web how to add.
How to upload Custom Fonts to Squarespace — Squaremuse
Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Simply scroll down to just below.
How To Add and Upload A Custom Font In Squarespace — Kayleigh Noele
Simply scroll down to just below the css window and click 'manage custom files'. Upload your font in squarespace. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Then, select the font file.
How to Add Fonts to Squarespace? Alvaro Trigo's Blog
Web so here’s how that’s done. Then, select the font file. Simply scroll down to just below the css window and click 'manage custom files'. Upload your font in squarespace. Place the name of your new font formatting option into your code block.
How to add your own custom fonts to Squarespace with CSS (7.0 & 7.1
When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web so here’s how that’s done. Simply scroll down to just below the css window and click 'manage custom files'. Web simply upload your.ttf.
Web This Tutorial Explains How To Upload Custom Fonts To Squarespace 7.0 Version Websites, But The Same Exact Principle Applies To Squarespace 7.1 Websites, As Well.
Place the name of your new font formatting option into your code block. Then, select the font file. Web adding and using custom fonts on squarespace. Web how to add and apply custom fonts in squarespace step 1:
Simply Scroll Down To Just Below The Css Window And Click 'Manage Custom Files'.
Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Upload your font in squarespace. Web so here’s how that’s done. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5.
Preparing Your Font Files Make Sure The Font Files You Intend To Utilize Are Formatted Correctly Before We.
When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3!