Visual Code Html Template Shortcut
Visual Code Html Template Shortcut - Web to try the shortcut, create a new html file in visual studio code. At the beginning of the line and then hit the tab key. Web save time and automatically generate code by using these useful html shortcuts in visual studio code. It will generate the default html template .5in a .php file, just type ! And then press enter7type ! , and then click the first snippet in the auto complete. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0i prefer using the emmet extension for these kind of things. For example in a file with .html extension you start typing html and from pop up.0
At the beginning of the line and then hit the tab key. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0i prefer using the emmet extension for these kind of things. Web save time and automatically generate code by using these useful html shortcuts in visual studio code. Web to try the shortcut, create a new html file in visual studio code. And then press enter7type ! It will generate the default html template .5in a .php file, just type ! , and then click the first snippet in the auto complete. For example in a file with .html extension you start typing html and from pop up.0
Web to try the shortcut, create a new html file in visual studio code. For example in a file with .html extension you start typing html and from pop up.0 It will generate the default html template .5in a .php file, just type ! Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0i prefer using the emmet extension for these kind of things. At the beginning of the line and then hit the tab key. And then press enter7type ! , and then click the first snippet in the auto complete. Web save time and automatically generate code by using these useful html shortcuts in visual studio code.
25 Most Used VS Code Shortcuts And More + Cheat Sheet
At the beginning of the line and then hit the tab key. For example in a file with .html extension you start typing html and from pop up.0 It will generate the default html template .5in a .php file, just type ! And then press enter7type ! Web to try the shortcut, create a new html file in visual studio.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
, and then click the first snippet in the auto complete. For example in a file with .html extension you start typing html and from pop up.0 Web save time and automatically generate code by using these useful html shortcuts in visual studio code. And then press enter7type ! Web to try the shortcut, create a new html file in.
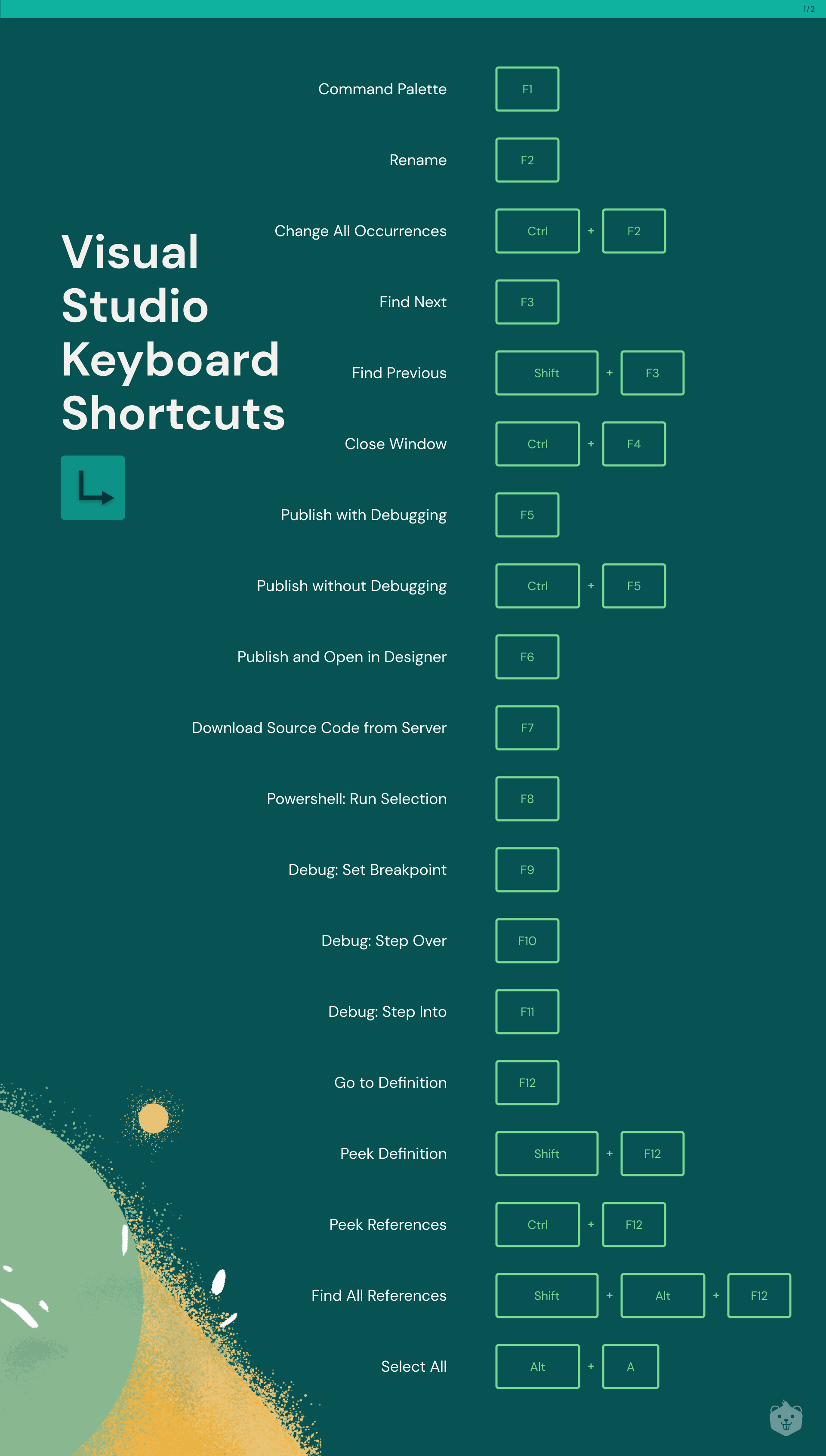
Visual Studio Code Shortcuts Cheat Sheet truewfil
Web save time and automatically generate code by using these useful html shortcuts in visual studio code. It will generate the default html template .5in a .php file, just type ! For example in a file with .html extension you start typing html and from pop up.0 Web to try the shortcut, create a new html file in visual studio.
Shortcut To Create Html In Visual Studio Code Bios Pics
Web to try the shortcut, create a new html file in visual studio code. , and then click the first snippet in the auto complete. Web save time and automatically generate code by using these useful html shortcuts in visual studio code. For example in a file with .html extension you start typing html and from pop up.0 Doesn't work.
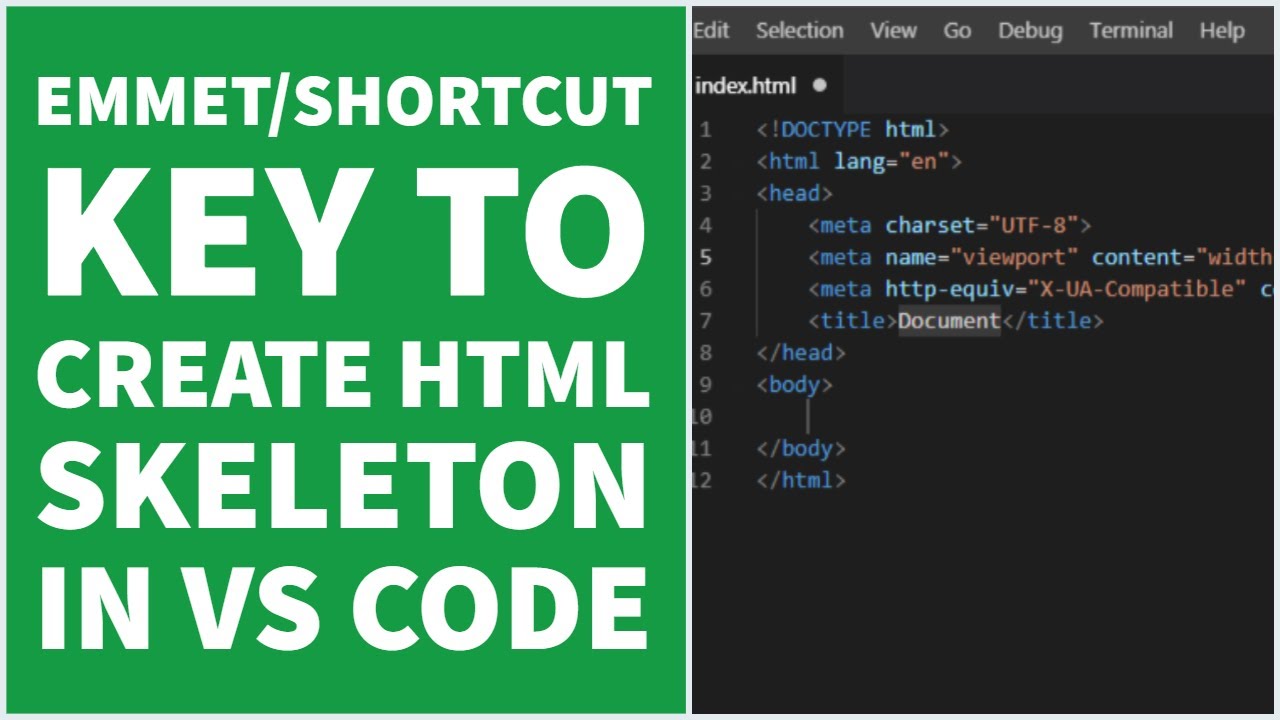
(Shortcut) How to Create HTML Skeleton Structure in VSCode YouTube
For example in a file with .html extension you start typing html and from pop up.0 And then press enter7type ! At the beginning of the line and then hit the tab key. Web save time and automatically generate code by using these useful html shortcuts in visual studio code. Web to try the shortcut, create a new html file.
Visual studio shortcuts for html lasemmonkeys
Web to try the shortcut, create a new html file in visual studio code. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0i prefer using the emmet extension for these kind of things. Web save time and automatically generate code by using these useful html shortcuts in visual studio code..
Visual Code Html Template Shortcut
It will generate the default html template .5in a .php file, just type ! , and then click the first snippet in the auto complete. At the beginning of the line and then hit the tab key. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0i prefer using the emmet.
Visual Studio Code Shortcuts For Html
Web to try the shortcut, create a new html file in visual studio code. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0i prefer using the emmet extension for these kind of things. Web save time and automatically generate code by using these useful html shortcuts in visual studio code..
How to create HTMl template shortcut in VS code. YouTube
At the beginning of the line and then hit the tab key. And then press enter7type ! It will generate the default html template .5in a .php file, just type ! Web to try the shortcut, create a new html file in visual studio code. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it.
Basic HTML5 Template (Visual Studio Code Shortcut) Blog
Web save time and automatically generate code by using these useful html shortcuts in visual studio code. Web to try the shortcut, create a new html file in visual studio code. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0i prefer using the emmet extension for these kind of things..
For Example In A File With .Html Extension You Start Typing Html And From Pop Up.0
It will generate the default html template .5in a .php file, just type ! Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0i prefer using the emmet extension for these kind of things. Web save time and automatically generate code by using these useful html shortcuts in visual studio code. At the beginning of the line and then hit the tab key.
, And Then Click The First Snippet In The Auto Complete.
Web to try the shortcut, create a new html file in visual studio code. And then press enter7type !