Default Font In Vs Code
Default Font In Vs Code - Now, it’s time to add the font. 2 to change your visual studio code font: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Font family the default value. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web in the default settings, vs code uses the following fonts (14 pt) in descending order: This will create a stylesheet. Web 2 answers sorted by: Consolas, courier new, and then monospace. Web still, it doesn’t hurt to try:
Go to your device’s “root installation” folder for vs code. I always configure in the json file since it. Consolas, courier new, and then monospace. Font family the default value. Now, it’s time to add the font. Web 2 answers sorted by: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: 2 to change your visual studio code font: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
Web still, it doesn’t hurt to try: Navigate to the “touch style.css” entry in the terminal. This will create a stylesheet. Now, it’s time to add the font. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Font family the default value. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Go to your device’s “root installation” folder for vs code. I always configure in the json file since it. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
How to Change Font Size In Visual Studio Code Increase, Decrease or
I always configure in the json file since it. Font family the default value. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly.
Using Two Fonts in VS Code Aaron Young
I always configure in the json file since it. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Go to your device’s “root installation” folder for vs code. This will create a stylesheet.
Make your code more beautiful with the Fira Code typeface
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: I always configure in the json file since it. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Now, it’s time to add the font..
Tips for Changing the Default Font in Visual Studio Code When You're
I always configure in the json file since it. Navigate to the “touch style.css” entry in the terminal. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Now, it’s time to add the font. According to the default settings pane of.
Tips for Changing the Default Font in Visual Studio Code When You're
Navigate to the “touch style.css” entry in the terminal. This will create a stylesheet. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Consolas, courier new, and then monospace. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback)
VS Code How to Change Font
Font family the default value. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: This will create a stylesheet. Navigate to the “touch style.css” entry in the terminal. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
Tips for Changing the Default Font in Visual Studio Code When You're
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). I always configure in the json file since it. This will create a stylesheet. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) According to the default settings pane of.
Change Fonts in VS Code YouTube
I always configure in the json file since it. This will create a stylesheet. Font family the default value. Now, it’s time to add the font. Consolas, courier new, and then monospace.
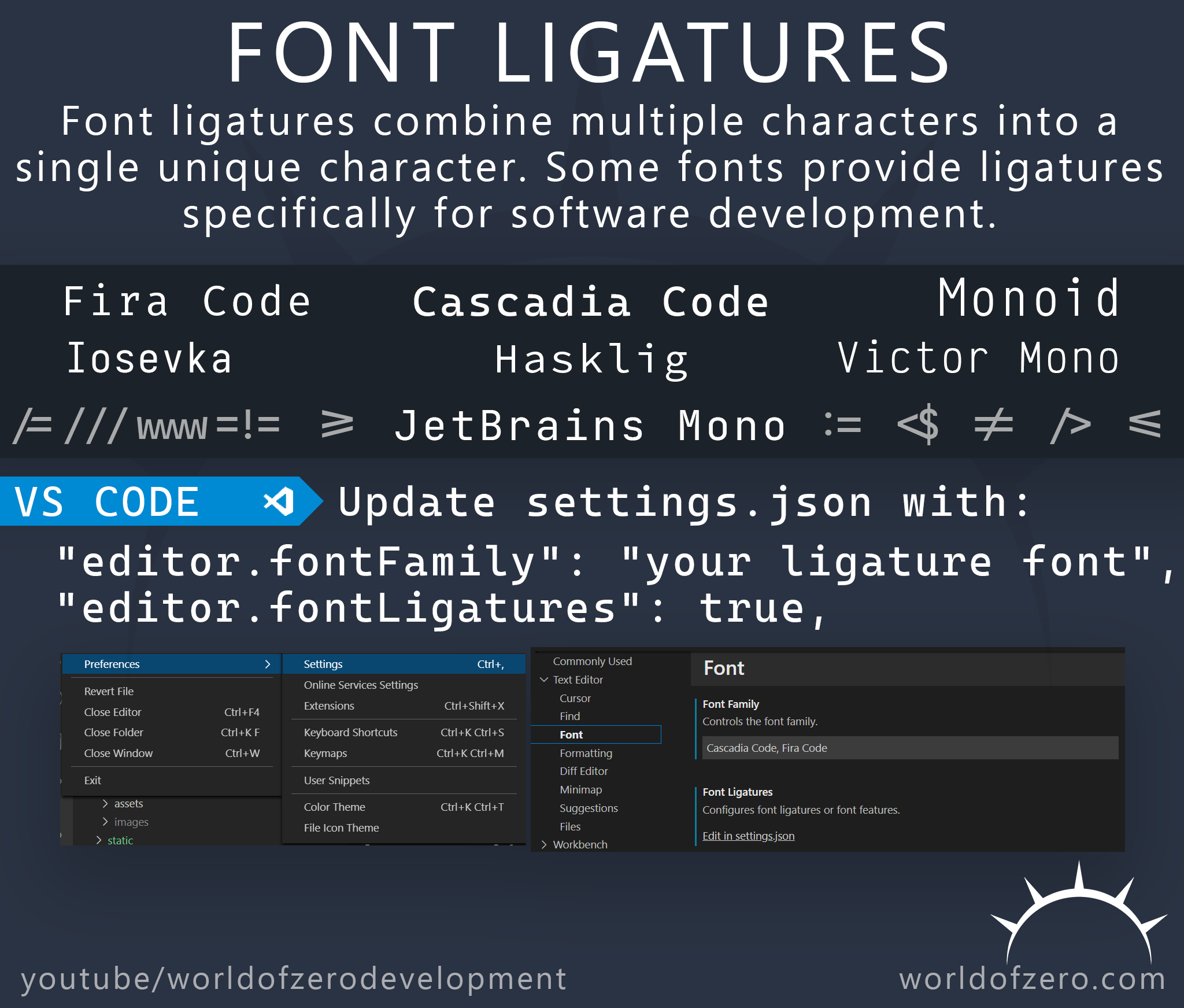
Enable Font Ligatures in VS Code World of Zero
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Now, it’s time to add the font. 2 to change your visual studio code font: Consolas, courier new, and then monospace. Font family the default value.
Go To Your Device’s “Root Installation” Folder For Vs Code.
Navigate to the “touch style.css” entry in the terminal. Font family the default value. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json).
Consolas, Courier New, And Then Monospace.
Web 2 answers sorted by: I always configure in the json file since it. 2 to change your visual studio code font: Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
This Will Create A Stylesheet.
Web still, it doesn’t hurt to try: According to the default settings pane of. Now, it’s time to add the font. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: