Font Weight In React Native
Font Weight In React Native - Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. The values 'normal' and 'bold' are supported for most fonts. Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Then, add this code to.
The values 'normal' and 'bold' are supported for most fonts. Web font weight is an important aspect of typography in react native. Then, add this code to. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Assuming you have an./assets/fonts/ folder, just name your font file myfont. It determines how thick or thin the.
Web font weight is an important aspect of typography in react native. Then, add this code to. Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont.
Custom Fonts in React Native How to get consistent results
Web font weight is an important aspect of typography in react native. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. It determines how thick or thin the.
React Native How to use custom fonts with dynamic font sizing 2020
The values 'normal' and 'bold' are supported for most fonts. Web font weight is an important aspect of typography in react native. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
Font Weight of '700' or 'bold' not working in Android for Custom fonts
Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. The values 'normal' and 'bold' are supported for most fonts. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Web font weight is an important aspect of typography in react native.
How To Set Font In React Native PELAJARAN
Web font weight is an important aspect of typography in react native. Then, add this code to. It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. The values 'normal' and 'bold' are supported for most fonts.
Font Weight in React Native Delft Stack
Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. The values 'normal' and 'bold' are supported for most fonts. Then, add this code to.
How to Customize Fonts in React Native Rootstrap Blog
Web font weight is an important aspect of typography in react native. Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. It determines how thick or thin the. The values 'normal' and 'bold' are supported for most fonts.
React Native Text scales the font size based on a device width
Web font weight is an important aspect of typography in react native. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to. It determines how thick or thin the. The values 'normal' and 'bold' are supported for most fonts.
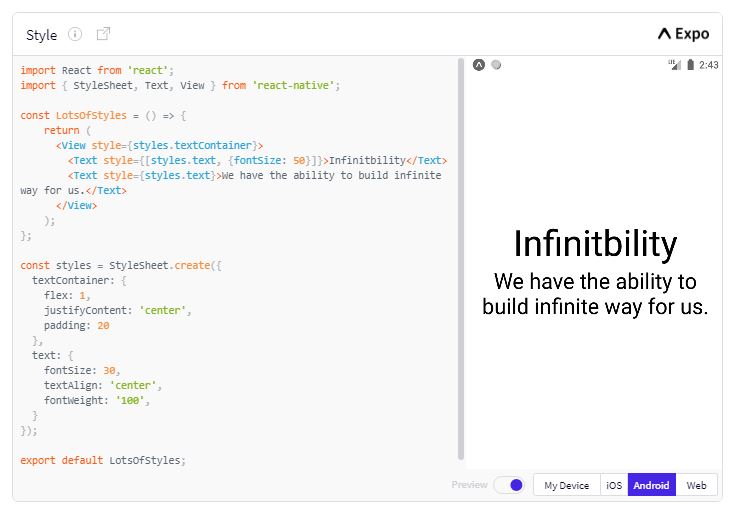
font weight in React Native Infinitbility
Web the recommended way to use consistent fonts and sizes across your application is to create a component. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web font weight is an important aspect of typography in react native. The values 'normal' and 'bold' are supported for most fonts. It determines how thick or thin the.
Change Text Font Size in React Native SKPTRICKS
Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web font weight is an important aspect of typography in react native. It determines how thick or thin the. The values 'normal' and 'bold' are supported for most fonts. Then, add this code to.
Free Text Font Weight React Native Free Download Typography Art Ideas
It determines how thick or thin the. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to. The values 'normal' and 'bold' are supported for most fonts.
The Values 'Normal' And 'Bold' Are Supported For Most Fonts.
Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to.