Ngstyle Font Size
Ngstyle Font Size - The ngstyle directive lets you set a given dom elements style properties. Web introduction to angular ngclass and ngstyle. One way to set styles is by using the ngstyle.
The ngstyle directive lets you set a given dom elements style properties. One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle.
Web introduction to angular ngclass and ngstyle. One way to set styles is by using the ngstyle. The ngstyle directive lets you set a given dom elements style properties.
Free What Are The Font Sizes Simple Ideas Typography Art Ideas
One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle. The ngstyle directive lets you set a given dom elements style properties.
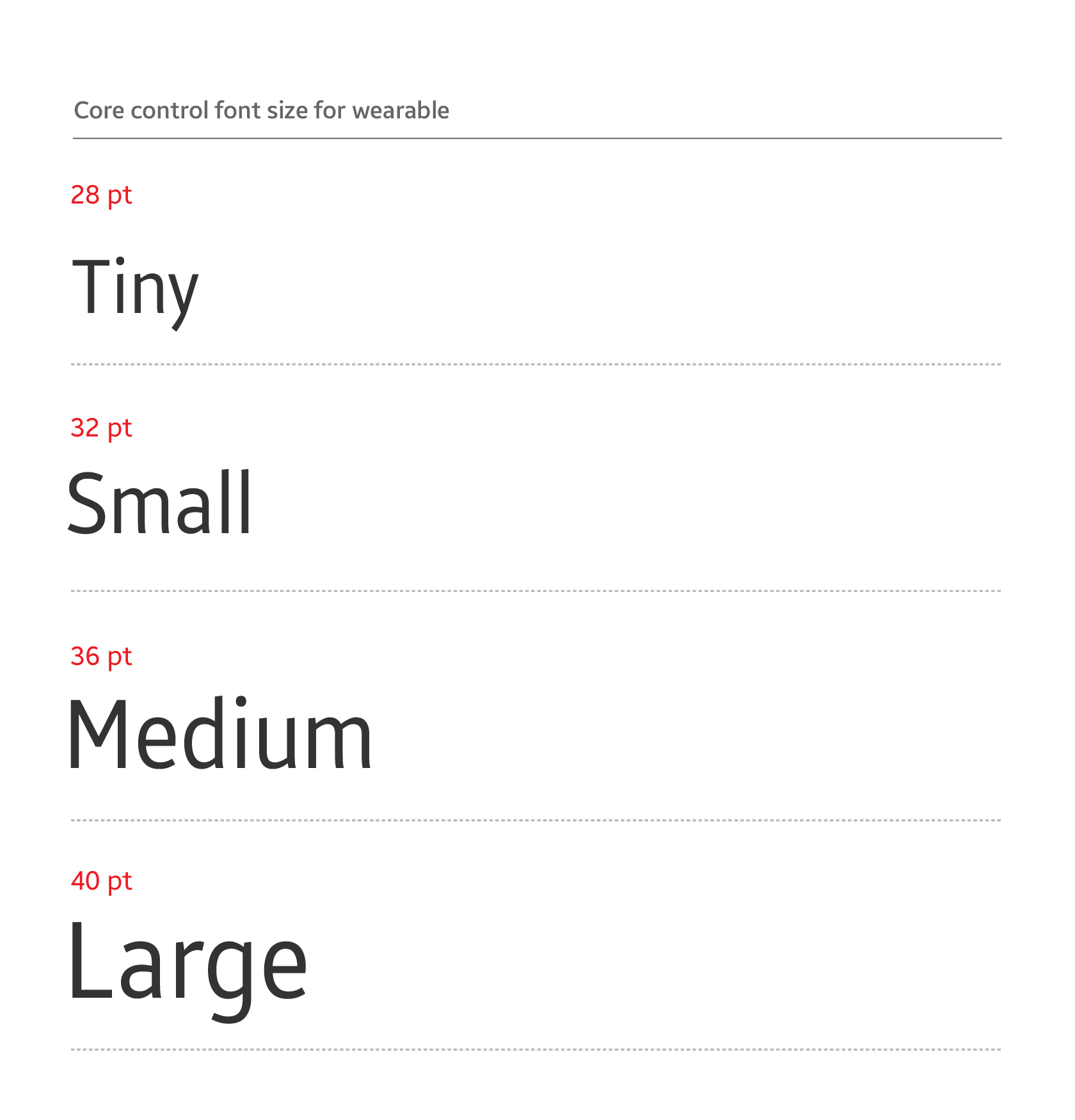
Typography Tizen Developers
The ngstyle directive lets you set a given dom elements style properties. Web introduction to angular ngclass and ngstyle. One way to set styles is by using the ngstyle.
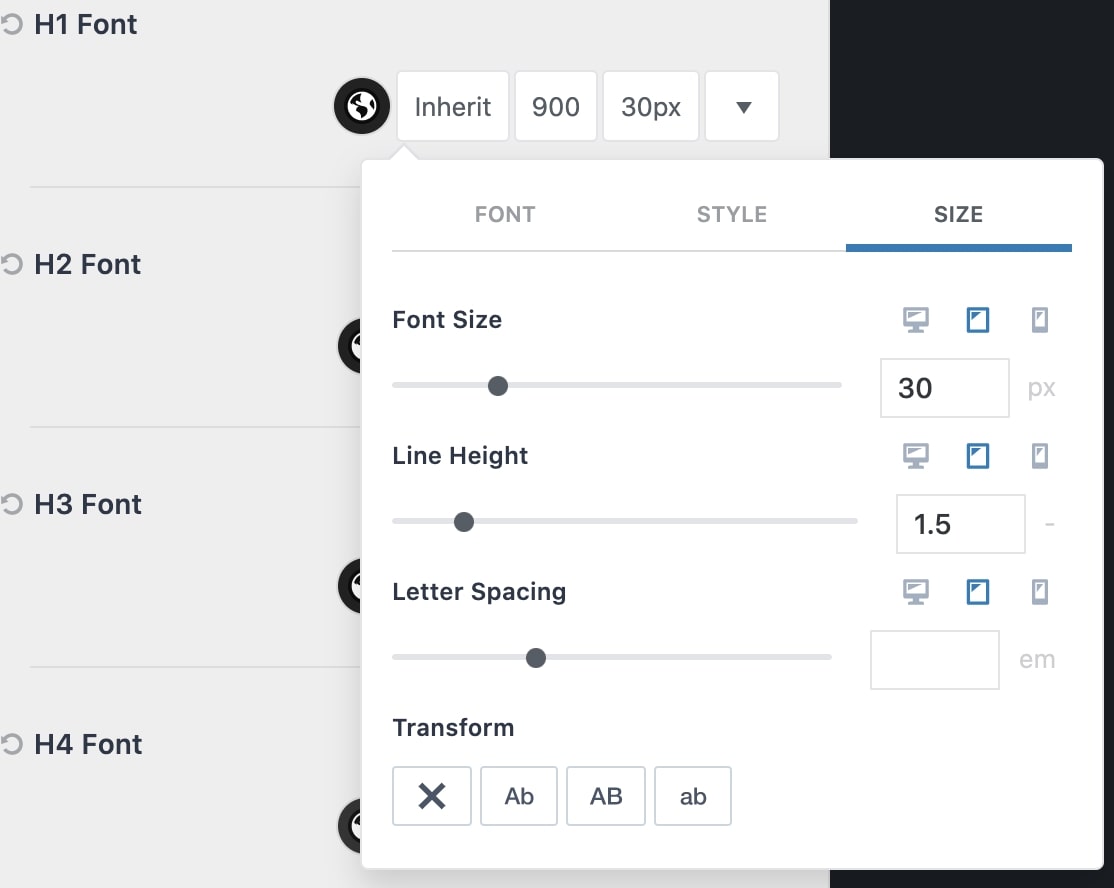
Typography and setting font sizes for different devices Kadence Theme
The ngstyle directive lets you set a given dom elements style properties. One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle.
Font Size Guidelines for Responsive Websites Design in 2023 DWS
The ngstyle directive lets you set a given dom elements style properties. Web introduction to angular ngclass and ngstyle. One way to set styles is by using the ngstyle.
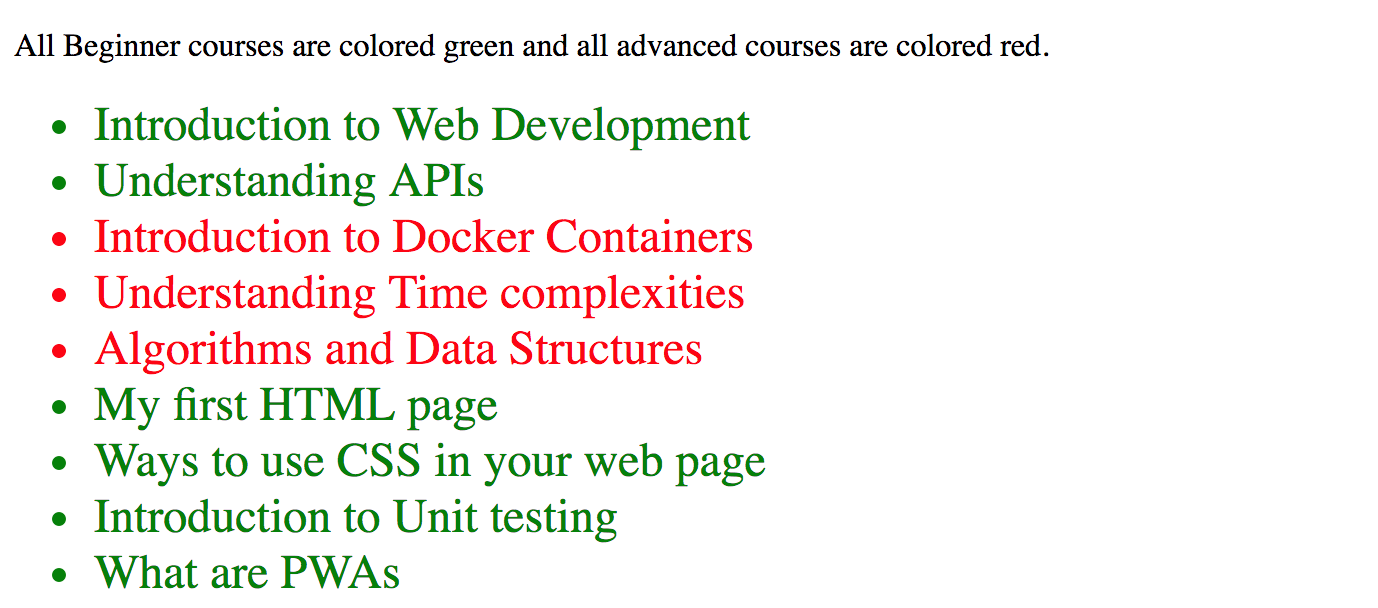
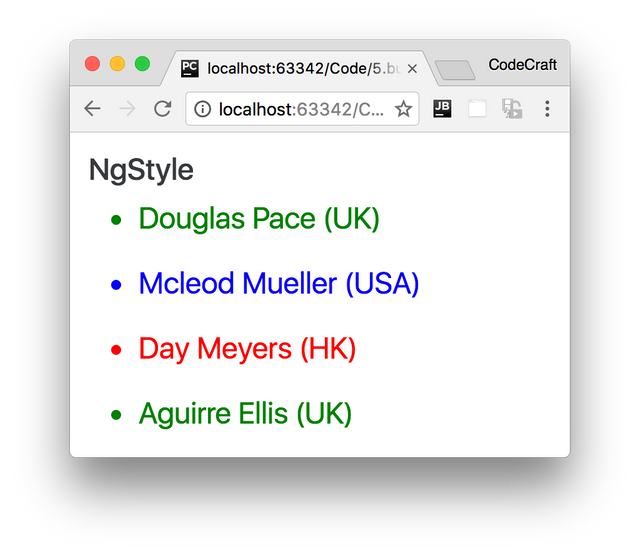
Angular Basics Style Binding in Angular with ngStyle
The ngstyle directive lets you set a given dom elements style properties. Web introduction to angular ngclass and ngstyle. One way to set styles is by using the ngstyle.
Font Size Conversion Chart Conversion chart, Chart, Fonts
The ngstyle directive lets you set a given dom elements style properties. One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle.
Angular学习1内置属性型指令之NgStyle、NgClass、NgModel基本使用CSDN博客
One way to set styles is by using the ngstyle. The ngstyle directive lets you set a given dom elements style properties. Web introduction to angular ngclass and ngstyle.
The Best Font Size Explained (No More Fonts Size Mystery)
One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle. The ngstyle directive lets you set a given dom elements style properties.
Angular学习1内置属性型指令之NgStyle、NgClass、NgModel基本使用CSDN博客
One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle. The ngstyle directive lets you set a given dom elements style properties.
Web Introduction To Angular Ngclass And Ngstyle.
One way to set styles is by using the ngstyle. The ngstyle directive lets you set a given dom elements style properties.